
【JS】qiankun微前端实践
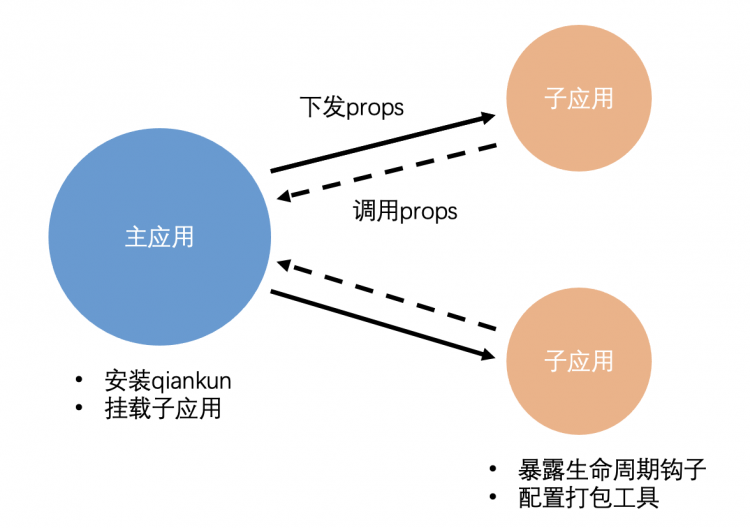
首页专栏javascript文章详情0qiankun微前端实践款冬发布于 5 分钟前前言在介绍具体的接入方案和文档之前,先简单介绍一下,什么是微前端,以及为什么我们的前端工程要做微前端化的改造?什么是微前端?微前端,用一句话来解释就是:将多个独立的前端应用聚合在一起组成一个全新的应...
2024-01-10
qiankun微前端如何匹配路由的?
qianku微前端是如何匹配路由的,需要源码部分,在哪个位置(大概位置)匹配的,是qiankun处理的还是single-spa,还是import-html-entry处理的,比如说路由为app#/do,子应用如何匹配的do这个路由,我想针对这个匹配规则稍作调整,或者,大家有关于history模式下,主应用和微应用处于同一服务器同一端口(仅有域名)下,主应用刷新自动进入微应用的方案也可以,前提是主应...
2024-02-04
微前端qiankun从搭建到部署的实践
最近负责的新项目用到了qiankun,写篇文章分享下实战中遇到的一些问题和思考。示例代码: https://github.com/fengxianqi/qiankun-example。在线demo:http://qiankun.fengxianqi.com/单独访问在线子应用:subapp/sub-vuesubapp/sub-react为什么要用qiankun项目有个功能需求是需要内嵌公司内部的一个现有工具,该工具是独立部...
2024-01-10
qiankun vue 多tag切换问题解决方案
qiankun 示例与文档中都只提供了单页面的实例,更加偏向于展示类。而很大一部分需求都是操作类页面。然后就带来了多页签切换的问题。先看效果多子应用页签切换。子应用页签切换数据不会刷新。实现方式思路 手动加载子应用,自己管理子应用创建,卸载。 提前或计算函数,...
2024-01-10
若依+qiankun菜单路由该如何配置?
情景截图:如图中所标识的,流程管理整个模块作为了子应用,但是流程管理是被划分到管理中心这个大模块下的,所以在菜单点击的时候,地址栏的路径就是/manageCenter/subActivity/modeler,根据qiankun的activeRule匹配规则,包含“subActivity”的被视为子应用,这个时候子应用也被加载了,但是加载的路由地址不是从/subActivity开始的,而是从/man...
2024-02-20
「微前端实践」使用Vue+qiankun微前端方案重构老项目的本地验证
10月份换了新的工作,参与完一个月的需求迭代后,接到了项目重构的任务。简单来说,需要在短时间内提出方案设想,同时进行本地验证,最终需要拿出一套技术替换方案来。于是,埋头苦干了一个月,总算干了点成绩出来,今天把当时的思考和实践做个简单总结,就当是个复盘吧。 一、老...
2024-01-10
qiankun子路由刷新404大家是如何解决的?
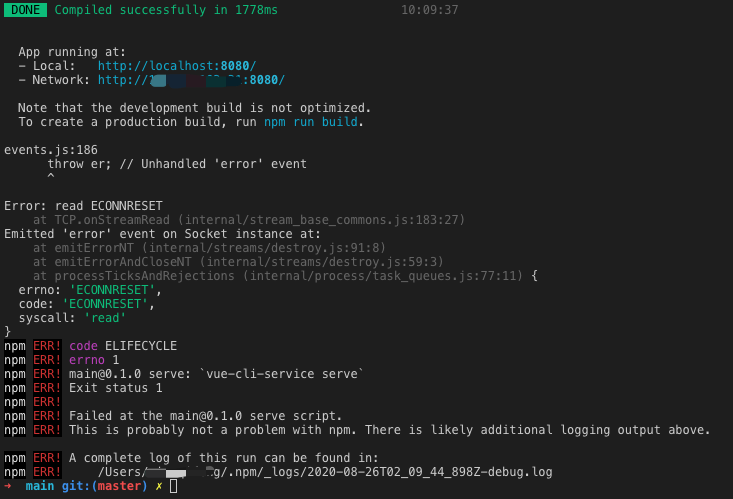
1.qiankun的子路由配置挺奇葩的,alias形式直接报错异常;2.本地开发,加载子项目,刷新页面,直接报404,啥都没有了;回答:devServer.historyApiFallbackboolean = false When using the HTML5 History API, the index.html page will likely have to be served ...
2024-03-03
qiankun子应用切换,导致应用的请求不断重复,求大佬给解决思路?
qiankun的基座是用vue2.X版本搭建的,然后子应用是用create-react-app来进行的构建,子应用所有的qiankun配置都正常配置了。问题出现的步骤是:当我子应用相互切换的时候,先走了子应用自己组件内部的useEffect,再走了qiankun的mounted回调函数,然后又会走useEffect,正是因为useEffect重复执行了好几次,所以就会出现重复请求的问题。已经排查了...
2024-02-10
前端ui库得有多少修为才能造轮子?
单纯自己写着玩回答:github直接抄一个就行了,能看懂基本问题不大,重点放在规范和项目架构,以及部分复杂组件的逻辑?,我觉得一般个人从头开始搞组件库的意义不大,因为规范会很乱,以及没啥人用。回答:0基础也可以写着玩,很多培训班的项目库里面就会有比如说造ui库这种教程。如果说单纯靠自己,其实会了基本功之后也可以,比如说你在项目遇到一个痛点,解决掉之后可以把解决问题的方案抽象出来公开到npm上面...
2024-03-10
ui设计和前端的区别
前端设计和ui研究方向不同,ui用户研究、交互设计、界面设计,web前端是html、css、js需要编写代码;不同的职业机会,ui设计:前端开发工程师、资深前端开发工程师、前端架构师等,web前端:图形设计师、交互设计师、用户测试等。1.研究方向不同ui设计研究方向为:用户研究、交互设计、界面设计...
2024-01-10
Omi 前端跨框架跨平台框架
Omiu – 使用 Omi 打造的跨框架、跨主题 UI 组件库。使用 TypeScript 开发跨框架的按钮组件:import { tag, WeElement, h, extractClass } from 'omi'import * as css from './index.scss'interface Props { size?: 'medium' | 'small' | 'mini', type?: 'primary' | 'success' | 'warning' | 'danger' | '...
2024-01-10
前端框架——Vue脚手架
Vue是当前最流行的三大前端框架之一,刚学Vue的时候感觉也没什么新奇的地方,后来对Vue的接触深了才知道这个框架流行的原因了。现在进入正题:先说一说脚手架的作用——它能帮助你快速开始一个vue项目,其实其本质就是给你一套文件结构,包含基础的依赖库,你只需要npm install一下就可以安装...
2024-01-10
Vue 前端框架接入QQ在线客服
Vue 前端框架接入QQ在线客服,效果如下图:后面就根据自己的需要选择不同的方式,下面是使用教程:-------------------------------------------------------------------------------------------1、首先是第三方js包存放的位置 一定要放在 static 目录下否则引用不到2、网上查找到的引用第三方包的四种方式, 实测较稳...
2024-01-10
前端框架之Vue(1)-第一个Vue实例
vue官方文档知识储备es6语法补充let使用 var 声明的变量的作用域是全局。{ var a = 1;}console.info(a); // 1例1:var arr = [];for (var i = 0; i < 10; i++) { arr[i] = function(){ console.info(i); }}arr[6]();// 10var arr = [];for (let i = 0; i < 10; i++) { arr[i] = function...
2024-01-10
Vue框架和前后端开发详解
目录1. 抽象工厂模式2. UML图3. 代码示例4. 总结4.1 抽象工厂模式的总结4.2 工厂模式的总结1. 抽象工厂模式针对工厂方法模式无法创建一组相关或相互依赖对象的问题,引入了抽象工厂模式抽象工厂模式的官方定义是一种为访问类提供一个创建一组相关或相互依赖对象的接口,且访问类无须指定所要产...
2024-01-10
前端Vue框架快速学习
Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。Node和...
2024-01-10
layui框架与SSM前后台交互的方法
采用layui前台框架实现前后台交互,数据分页显示以及删除操作,具体方式如下:一、数据分页显示1.前端(1)html页面<!--轮播数据分页显示--><table class="layui-hide" id="content_lbt" lay-filter="content_lbt_filter"></table>(2)请求渲染数据$(function() { /*轮播数据分页显示*/ layui.use(['table', 'update'], function() { var ...
2024-01-10
【JS】基于Vue的前端架构,我做了这15点
【导读】:本文几乎就是一篇软件设计文档。Vue 中后台项目可能遇到的问题几乎都覆盖了,并且提供了详尽合理的解决方法,值得收藏学习。1.分解需求技术栈考虑到后续招人和现有人员的技术栈,选择 Vue 作为框架。公司主要业务是 GIS 和 BIM,通常开发一些中大型的系统,所以 vue-router 和 vuex 都...
2024-01-10
前端使用Vue框架解决跨域问题
现在项目开发,都实现前后端分离开发,导致前端向后端发送请求,会出现跨域错误 ;如何解决这个问题? 方法一:后端可以下载cors包,对指定的前端域名允许请求;具体操作可以自行百度; 今天主要介绍的是前端人员不用去麻烦后端人员,就可以通过前端设置实现跨域请求...
2024-01-10![[前端]前段Vue框架/前后端分离](/wp-content/uploads/thumbs/529122_thumbnail.jpg)
[前端]前段Vue框架/前后端分离
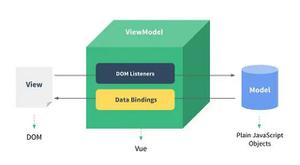
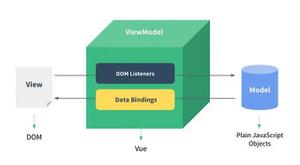
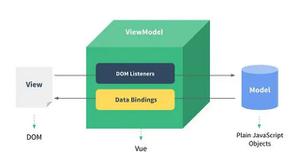
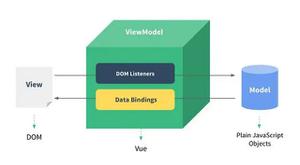
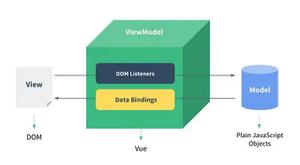
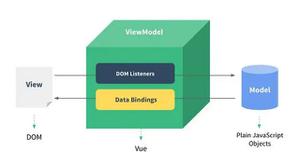
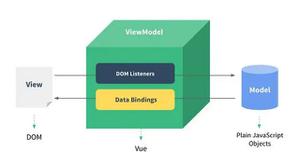
Idea---》setting--》plugins搜索Vue进行安装简单实现官方演示 新建项目--》创建demo01.html第一个Vue实例<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body><!--View层--><div id="app"> {{message}}</div><!--导入vue.js--><script src="https://cd...
2024-01-10
基于Vue的Ui框架 - 潇潇六月雨
基于Vue的Ui框架 基于Vue的Ui框架 饿了么公司基于vue开的的vue的Ui组件库 Element Ui 基于vue pc端的UI框架 MintUi 基于vue 移动端的ui框架element的使用:http://element.eleme.io/1.找官网 http://element.eleme.io/#/zh-CN/component/quickstart2.安装 cnpm i element-ui -S -S...
2024-01-10
写前端页面步骤----vue+iview
1:用iview构建基本HTML页面2:在export default{ }中写一个data(){return:{变量:值}}全局对象,用于传递与绑定HTML参数。3:在export default{ }中写一个methods:{ }对象,里面写一系列方法。例:初始化请求参数方法——路由转发方法——增删改查请求后端方法。。。4:mounted(){ },与methos同级,方...
2024-01-10
年GitHub常用的vue的UI框架
在做vue项目开发的时候遇到了一个问题,如何选择自己的技术栈?随着vue的开发者越来越多,各种框架也渐渐多起来,面对众多的框架,如何选择一款适合自己业务的框架,还是一件比较纠结的事情,今天总结了一下2020年GitHub上面比较受欢迎,star较高的几个UI框架。1:饿了么ElementUI推荐指数:star:45....
2024-01-10
基于Vue实现微前端的示例代码
前端微服务化一直是前端社区的一个热门话题,早在2018年就有不少开发者提出过各种解决方案。或许是未得精髓,个人认为基于Web Components的实现脱离整体打包逻辑的,难以工程化。直到遇到了vue-cli 3,子模块打包的问题得以迎刃而解。2019年秋,团队内部初步实现前端分布式开发,解决了集中式...
2024-01-10
【vue分页】前端列表假分页
备注:后端接口返回全部数据,前端页面进行分页一、后端接口格式 1 http://127.0.0.1:9528/dev-api/alice/api/plan/api/case?apiId=1001 2 get 3 返回结果: 4 { 5 "status":1, 6 "message":"OK", 7 "data":{ 8 "apiInfo":{ 9 "type":"get",10 "path":"/api/login",1...
2024-01-10
vue前端demo
前端demo原生js选项卡切换效果### css * { margin: 0; padding: 0; } .box { margin: 20px auto; } .list { height: 20px; width: 200px; } .list li { width: 64px; ...
2024-01-10
前端Vue中动态使用本地图片路径
解决办法:先在项目的data下定义好这样一个数组用于存放需要加载的路径[ {name:"雷霆嘎巴" url:require(./img/zhangshan.png)} , {name:"闪电五连鞭" url:require(./img/zhangshan.png)} , {name:"芜湖" url:require(./img/zhangshan.png)}],...
2024-01-10
vue前端环境部署过程
1.安装nvm-setup2.安装node3.安装git4.检查版本和安装情况5.在代码处,下载依赖包(1)第一种方式 npm install(2)第二种方式npm install --registry=https://registry.npm.taobao.org6.报错及解决(1)npm install报错类似于npm WARN tar ENOENT: no such file or directory, open '*\node_modules.staging*解决方法:删除文件 package-lo...
2024-01-10
【Web前端问题】vue路由控制
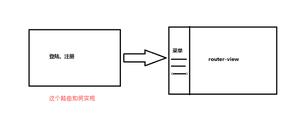
vue如何实现图上的路由控制。回答:const routes = [{ path: '/', name: 'layout', component: Layout, beforeEnter: (to, from, next) => { if (/* if not login */ && /* if not navigate to login */) { next('/login') } else { next() } }, children: [{ pa...
2024-01-10
详解vue服务端渲染(SSR)初探
前言首先来讲一下服务端渲染,直白的说就是在服务端拿数据进行解析渲染,直接生成html片段返回给前端。具体用法也有很多种比如:传统的服务端模板引擎渲染整个页面服务渲染生成htmll代码块, 前端 AJAX 获取然后js动态添加服务端渲染的优劣首先是seo问题,前端动态渲染的内容是不能被抓取到...
2024-01-10
有前端使用过vue打印收银小票吗?
前端使用vue框架,如何通过ip地址连接打印机,并触发打印呢,并且打印的内容可设置等回答:没做过打印收银小票,做过快递标签打印。快递标签打印机和普通的打印机不一样,它接收的不是图像而是 XML ,因此使用 window.print 等方案是无效的,而是要根据打印机厂商提供的协议生成对应的 XML 去启动打印,我做的那款打印机是用的 webSocket + 特定的 XML 结构,拼 XML 很简单...
2024-02-22
vue——前端跨域
***针对的是不同域名、不同协议的跨域:1、找到config文件中开发环境的配置文件——dev.env.js,在里面将要跨域的域名配置进去2、找到config文件中线上环境的配置文件——prod.env.js,在里面将要跨域的域名配置进 3、配置完后,还需要在config的index.js中配置对外的跨域域名,target的值为要跨域的域名(其...
2024-01-10
vue前戏ES6
es6语法es6语法:let和const:{var a=123;let b=234;}console.log(a);console.log(b);浏览器里会只看到123;而且还会抱一个b is not define的错误为什么?在{ }局部作用域里面可以找到a变量值?这是js var的一个坑,一旦定义了就是全局的变量.var示例:{var a=123;let b=234;}var a=234;console.log(a);console.log(b);输出的是234,因为var ...
2024-01-10

